AppleScript와 HTML DOM을 사용해 이미지를 다운로드하는 방법?
AppleScript는 macOS에 내장된 강력한 스크립팅 언어로, 사용자가 애플리케이션 전반에서 다양한 작업을 자동화할 수 있도록 합니다. HTML DOM과 결합하면 웹 페이지와의 상호 작용을 자동화하는 데 유용한 도구가 됩니다. 예를 들어, AppleScript를 사용하여 웹 브라우저(예: Safari)를 열 수 있으며, HTML DOM을 사용하면 웹 페이지에서 이미지 URL을 추출하여 다운로드 프로세스를 자동화할 수 있습니다.
이미지를 대량으로 다운로드하는 기능은 연구, 보관 또는 단순히 프로젝트를 위한 자산을 수집하는 경우 매우 유용합니다. 이 가이드에서는 AppleScript와 HTML DOM을 사용하여 웹페이지에서 이미지 다운로드를 자동화하는 단계를 안내합니다. 또한 AppleScript를 사용하여 중복 이미지를 찾고 작은 이미지를 삭제하여 시간과 공간을 절약하는 방법에 대해 설명합니다.
1. AppleScript와 HTML DOM을 사용해 이미지를 다운로드하는 방법?
AppleScript를 사용하여 웹페이지에서 이미지를 다운로드하려면 여러 단계가 필요합니다.
1단계: Safari에서 웹페이지 열기
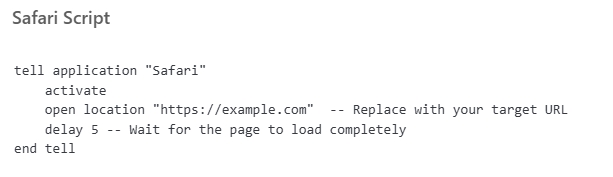
시작하려면 먼저 Safari를 열고 대상 웹 페이지로 이동해야 합니다. 이는 Safari와 상호 작용하고 동작을 제어할 수 있는 AppleScript를 사용하여 수행됩니다.

이 스니펫에서:
activate: Safari가 아직 열려 있지 않으면 Safari를 전면에 표시합니다.open location: 지정된 URL을 Safari에서 엽니다.delay 5: 다음 단계로 넘어가기 전에 페이지가 완전히 로드되었는지 확인하기 위해 5초 동안 기다립니다.
2단계: HTML DOM을 사용하여 이미지 URL 추출
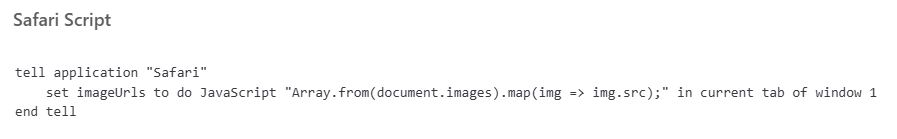
웹페이지가 로드되면 JavaScript를 사용하여 HTML DOM에서 이미지 URL을 추출할 수 있습니다.
document.images
객체는 모든 것에 대한 액세스를 제공합니다
<img>
페이지의 요소를 추출할 수 있습니다.
src
이미지의 URL을 보관하는 속성입니다.

여기:
document.images: 모든 것을 수집합니다<img>페이지의 요소..map(img => img.src): 각 이미지를 해당 이미지에 매핑합니다.src속성(URL).do JavaScript: Safari의 현재 탭에서 JavaScript 코드를 실행합니다.
결과는 쉼표로 구분된 모든 이미지 URL을 포함하는 문자열입니다.
3단계: 이미지 URL 처리
JavaScript에서 반환된 이미지 URL은 단일 문자열로 구성되며 AppleScript를 사용하여 개별 URL로 분할할 수 있습니다.
paragraphs
명령.
imageUrlsList를 imageUrls의 문단으로 설정
이렇게 하면 문자열이 개별 URL 목록으로 분할되어 각 이미지 URL을 별도로 처리하기가 더 쉬워집니다.
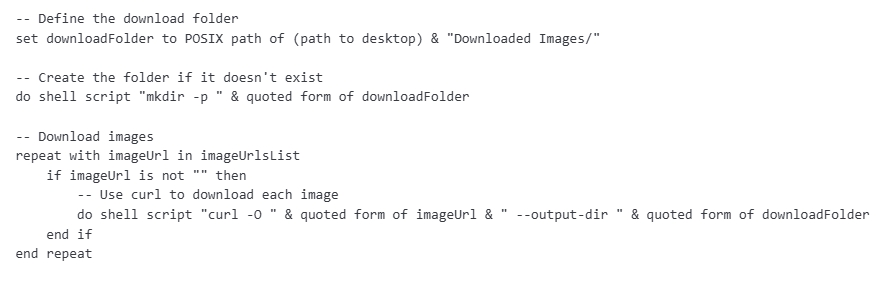
4단계: 이미지 다운로드
이제 이미지 URL 목록이 있으므로 다음을 사용할 수 있습니다.
curl
각 이미지를 다운로드하는 명령입니다.
curl
서버로 데이터를 전송하거나 서버에서 데이터를 수신하는 데 사용되는 명령줄 도구이며, 이미지와 같은 파일을 다운로드하는 데 이상적입니다.

이 섹션에서:
mkdir -p: "다운로드한 이미지"라는 이름의 폴더가 없으면 바탕 화면에 폴더를 만듭니다.curl -O: 각 이미지를 다운로드하여 지정된 폴더에 저장합니다.
5단계: (선택 사항) 중복 이미지 찾기 및 작은 이미지 삭제
중복된 이미지를 제거하거나 더 작은 이미지를 삭제하여 다운로드한 이미지를 정리하려면 AppleScript가 도움이 될 수 있습니다. 중복된 이미지를 찾으려면 다운로드한 후 이미지의 파일 크기나 해시를 비교할 수 있습니다. 작은 이미지의 경우 이미지의 크기를 확인하고 특정 임계값 아래에 있는 모든 이미지를 삭제할 수 있습니다.
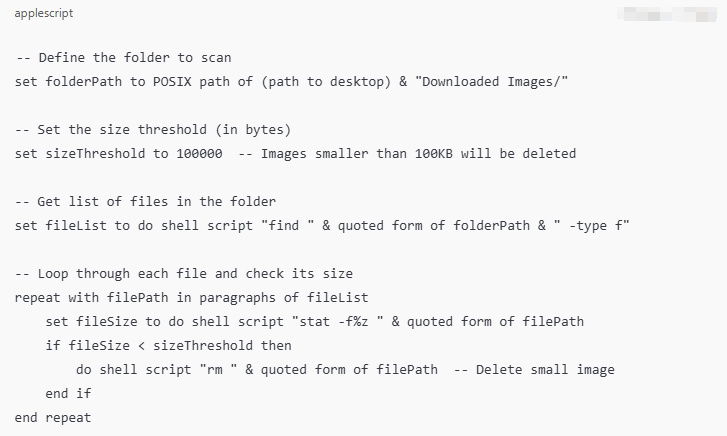
특정 크기 이하의 이미지를 삭제하는 방법은 다음과 같습니다.

이 스크립트:
- "다운로드한 이미지" 폴더에 있는 모든 파일을 스캔합니다.
- 파일 크기가 지정된 임계값(예: 100KB)보다 작은지 확인합니다.
- 이 크기보다 작은 이미지는 삭제합니다.
중복된 이미지의 경우 중복된 이미지를 식별하기 위해 이미지의 해시(예: MD5 또는 SHA)를 비교하는 더 복잡한 스크립트가 필요합니다.
2. AppleScript와 HTML DOM을 사용하여 이미지를 다운로드하는 것의 장단점
| 장점 | 단점 |
|
|
3. 최고의 대량 이미지 다운로더 Mac : Imaget
AppleScript와 HTML DOM은 강력한 도구이지만, 대량의 이미지를 다운로드해야 하거나 더 사용자 친화적인 접근 방식이 필요한 사용자에게는 가장 효율적인 옵션이 아닐 수 있습니다. Imaget macOS에 대한 탁월한 솔루션입니다. Windows 대량으로 이미지를 다운로드해야 하는 사용자.
이미지를 다운로드하려면 Mac 사용 중 Imaget 이 과정은 간단하고 사용하기 쉽습니다.
1단계: 아래의 다운로드 버튼을 클릭하여 macOS 버전을 다운로드하고 설치한 다음 엽니다. Imaget 응용 프로그램 폴더에서.
2단계: 이미지를 다운로드하려는 웹페이지(웹페이지, Instagram, Pinterest 등)로 이동한 다음 "자동 스크롤" 버튼을 클릭하여 이미지를 다운로드합니다. Imaget 페이지에서 사용 가능한 이미지를 자동으로 추출합니다.

3단계: 원하는 이미지 해상도와 형식을 선택한 다음, 이미지의 출력 유형과 대상 폴더 등의 다른 다운로드 옵션을 설정합니다.

4단계: 클릭하세요 모두 저장 이미지를 가져오기 시작하는 버튼을 누른 다음 Imaget 선택한 이미지를 다운로드합니다 Mac 몇 초 안에.

4. 결론
AppleScript와 HTML DOM을 사용하여 웹페이지에서 이미지를 다운로드하는 것은 프로세스를 자동화하기 위한 강력하고 사용자 정의 가능한 솔루션입니다. 이미지 다운로드를 제어하고 중복되거나 작은 이미지를 삭제할 수 있는 기능을 제공하여 기술적인 사용자에게 유용한 도구가 됩니다. 그러나 스크립팅 지식이 필요하고 대량 이미지 다운로드에는 가장 효율적이지 않을 수 있습니다.
더 쉽고 간소화된 솔루션을 찾는 macOS 사용자의 경우 Imaget 강력히 추천하는 대안입니다. 스크립팅이 필요 없이 대량으로 이미지를 다운로드할 수 있는 사용자 친화적인 인터페이스와 강력한 기능을 제공합니다. 프로젝트를 진행 중이든, 단순히 개인적인 용도로 이미지를 수집 중이든, Imaget macOS 사용자를 위한 훌륭한 도구입니다.
